Et fleksibelt system for alle
Vi har et felles grafisk system der alle MiAs avdelinger bruker samme grid.
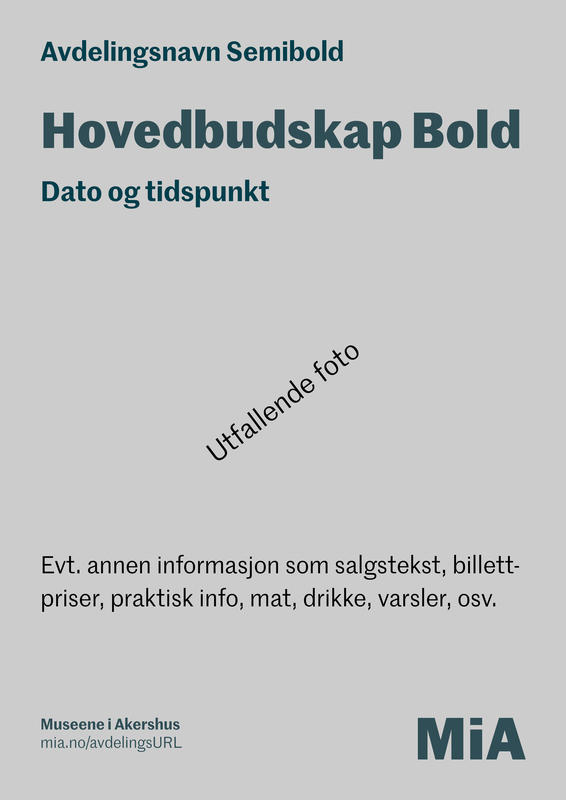
- Avdelingsnavn øverst i semibold
- Hovedbudskap stort i bold
- Evt. dato og tidspunkt i semibold (for arrangementer, utstillinger o.l.)
- Foto på bakgrunnsfarge eller utfallende bilde som bakgrunn
- Evt. informasjonstekst
- Logo i bunn med avdelingens URL
- 1/2
- 2/2